Очень часто, на блог нужна специальная кнопка и сделать ее можно самому, даже не имея навыков работы с графическими редакторами.
Если у вас на компьютере закачан редактор Adobe Photoshop, то вы можете воспользоваться набором стилей. Стили находятся на панели опций в инструменте «Фигура». Стандартные образцы есть в редакторе по умолчанию, другое дело, что выбор не очень большой. Многие мастера сами делают разнообразные красивые стили и выкладывают их в интернет, так что подкачать их можно всегда, если самим лень делать.
Форму кнопки, ее размер вы выбираете сами, шаблон «Стиль» лишь заливает определенным рисунком и цветом то, что вы нарисуете.
Вот пример применения стилей. Меня попросила Ирина Красикова, автор блога «Мир здоровья», чтобы я сделала очень яркие кнопки на ее блог, после недолгих подборов, вот что у нас получилось.

Сегодня мы с вами сделаем самостоятельно простую кнопку на блог на графическом редакторе Adobe Photoshop.
Это для того, чтобы понять принцип создания таких кнопок, ведь все они
рисуются по одному и тому же принципу, лишь с незначительными
различиями в процессе работы.

Я буду очень подробно все описывать, чтобы даже начинающий пользователь Adobe Photoshop смог все повторить.
Открываем новый документ — «Файл», «Открыть». Размер документа возьмем примерно — 300х200, можно и меньше.

С помощью инструмента «Элипс», при нажатой кнопке Shift строию круг. Ну а вы можете любую другую форму придать кнопке.
Растрируем изображение. Меню «Слои», затем — «Растрировать», «Фигуру».

Затем, правой кнопкой мыши нажимаем на нашем слое и выбираем вкладочку «Параметры наложения».

Открывается табличка стиля слоя, вот с ней мы и будем работать.

Первым настраиваем «Наложение градиента», щелкаем по этой вкладке, она активируется (синий цвет), появляется галочка и слева — настройки наложения градиента.


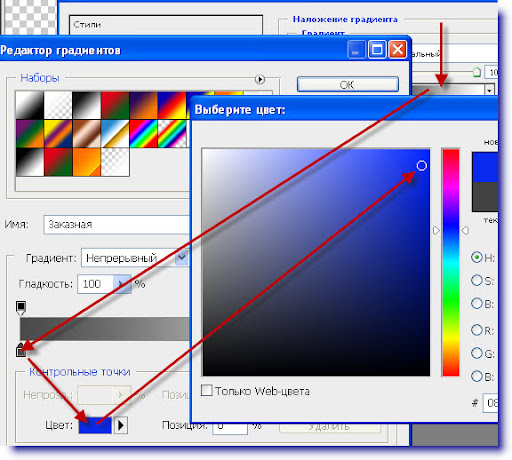
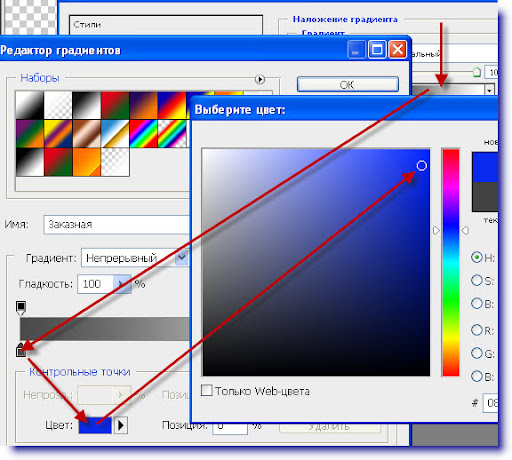
Щелкаем по ленте, открывается редактор градиентов. Выбираем градиент. Если градиент вам не подходит, то нажав на маркер ползунка вызываем палитру цветов.

Ну а если у вас не получается, то проверьте какой режим настроен у вас «Изображение», «Режим». Если он настроен в градациях серого цвета, то ваша кнопка не окрасится, а останется серой. Настройте в RGB.
Вот так примерно настроим градиент.
Теперь, не закрывая табличку стиля слоя настраиваем «Внутреннее свечение».

Затем – «Тень».

Настраиваем «Тиснение».

Ну, и по желанию – «Контур» и «Текстуру». Но я не буду применять их.
У меня получилась вот такая пуговица. На этом мы закончим работу с табличкой стиля слоя, нажимаем справа «ОК».
Можно еще добавить блики, но мы не будем усложнять работу, для этого урока достаточно. Что получилось, то пусть и будет, главное для нас сегодня понять принцип работы при создании кнопки.
Создаем новый слой, поверх нашего слоя.

Заходим в инструмент «Текст», настраиваем его и подписываем кнопку. Выбираем цвет, шрифт, размер шрифта, наклон и т. д.
Если надпись состоит из двух строчек, то лучше для каждой открыть свой новый слой.
После редактирования надписи, открываем табличку стиля слоя и настраиваем для нашей надписи — «Тень», точно так же, как мы настраивали ее для изображения. А если надпись находится на двух слоях, то тень настраиваем для каждого слоя по отдельности.
Вот и все, можно сохранять.


Если у вас на компьютере закачан редактор Adobe Photoshop, то вы можете воспользоваться набором стилей. Стили находятся на панели опций в инструменте «Фигура». Стандартные образцы есть в редакторе по умолчанию, другое дело, что выбор не очень большой. Многие мастера сами делают разнообразные красивые стили и выкладывают их в интернет, так что подкачать их можно всегда, если самим лень делать.
Форму кнопки, ее размер вы выбираете сами, шаблон «Стиль» лишь заливает определенным рисунком и цветом то, что вы нарисуете.
Вот пример применения стилей. Меня попросила Ирина Красикова, автор блога «Мир здоровья», чтобы я сделала очень яркие кнопки на ее блог, после недолгих подборов, вот что у нас получилось.

Я буду очень подробно все описывать, чтобы даже начинающий пользователь Adobe Photoshop смог все повторить.
Открываем новый документ — «Файл», «Открыть». Размер документа возьмем примерно — 300х200, можно и меньше.

С помощью инструмента «Элипс», при нажатой кнопке Shift строию круг. Ну а вы можете любую другую форму придать кнопке.
Растрируем изображение. Меню «Слои», затем — «Растрировать», «Фигуру».

Затем, правой кнопкой мыши нажимаем на нашем слое и выбираем вкладочку «Параметры наложения».

Открывается табличка стиля слоя, вот с ней мы и будем работать.

Первым настраиваем «Наложение градиента», щелкаем по этой вкладке, она активируется (синий цвет), появляется галочка и слева — настройки наложения градиента.


Щелкаем по ленте, открывается редактор градиентов. Выбираем градиент. Если градиент вам не подходит, то нажав на маркер ползунка вызываем палитру цветов.

Ну а если у вас не получается, то проверьте какой режим настроен у вас «Изображение», «Режим». Если он настроен в градациях серого цвета, то ваша кнопка не окрасится, а останется серой. Настройте в RGB.
Вот так примерно настроим градиент.
Теперь, не закрывая табличку стиля слоя настраиваем «Внутреннее свечение».

Затем – «Тень».

Настраиваем «Тиснение».

Ну, и по желанию – «Контур» и «Текстуру». Но я не буду применять их.
У меня получилась вот такая пуговица. На этом мы закончим работу с табличкой стиля слоя, нажимаем справа «ОК».
Можно еще добавить блики, но мы не будем усложнять работу, для этого урока достаточно. Что получилось, то пусть и будет, главное для нас сегодня понять принцип работы при создании кнопки.
Создаем новый слой, поверх нашего слоя.

Заходим в инструмент «Текст», настраиваем его и подписываем кнопку. Выбираем цвет, шрифт, размер шрифта, наклон и т. д.
Если надпись состоит из двух строчек, то лучше для каждой открыть свой новый слой.
После редактирования надписи, открываем табличку стиля слоя и настраиваем для нашей надписи — «Тень», точно так же, как мы настраивали ее для изображения. А если надпись находится на двух слоях, то тень настраиваем для каждого слоя по отдельности.
Вот и все, можно сохранять.


ЭТУ ЗАМЕЧАТЕЛЬНУЮ СТАТЬЮ
Я НАШЛА НА САЙТЕ
СОВЕТУЮ ВАМ ТУДА ЗАГЛЯНУТЬ - ВЫ НАЙДЁТЕ ТАМ МНОЖЕСТВО ИНТЕРЕСНОЙ ИНФОРМАЦИИ

Комментариев нет:
Отправить комментарий
Спасибо всем, кто не поленился и оставил в блоге комментарий!
В ЦЕЛЯХ БЕЗОПАСНОСТИ БЛОГА - ЛЮБЫЕ ССЫЛКИ В КОММЕНТАРИЯХ ЗАПРЕЩЕНЫ!